CSS: создание горизонтального меню
Для того, чтобы создать горизонтальное меню, вам нужно добавить в HTML-документ блок <div> с нумерованным списком внутри. При этом одному из пунктов необходимо присвоить id. Уточним, что символ “#” означает адрес ссылки. Например:
<html>
<head>
<meta charset="utf-8">
<title>Горизонтальное меню</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="menu">
<ul>
<li><a href="#">О компании</a></li>
<li><a href="#">Продукция</a></li>
<li><a href="#">Каталог товаров</a></li>
<li><a href="#" id="nowopen">Видеогалерея</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</body>
</html>
Поле этого нужно сделать несколько действий:
-
Подключить таблицы одним из трех способов.
-
“Выстроить” пункты меню один за другим при помощи правила CSS:
#menu ul li {
display: inline;
}
-
Создать горизонтальную линию на странице, где будут отображаться пункты горизонтального меню. Обязательно укажите расстояние от края страницы:
#menu ul {
border-bottom:2px solid #000000;
margin-left:0;
padding:4px 0;
}
-
Создать прямоугольные “окошки”, в которых будут размещены пункты меню. Кроме того нужно указать внутреннее растояние:
#menu ul li a {
text-decoration:none;
margin-left:3px;
border:1px solid #000000;
padding: 3px 4px;
border-bottom:0;
background:#CEDEFF;
}
-
Настроить отображение пунктов горизонтального меню, на которые пользователь уже нажимал:
#menu ul li a:link {
color:#493;
}
#menu ul li a:visited {
color:#647;
}
#menu ul li a:hover {
color:#000;
background:#6699FF;
border-color:#227
}
-
Указать вид пункта текущей веб-страницы:
#menu ul li a#nowopen {
background:#fff;
border-bottom: 1px solid #fff;
}
При необходимости вы можете выровнять горизонтальное меню по центру, использовав соответствующее правило CSS:
#menu {
margin:0 25% 0 25%;
}
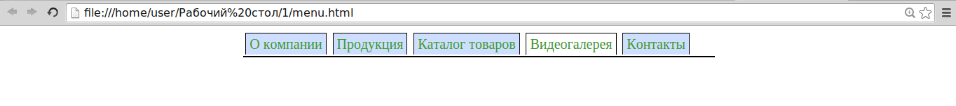
Горизонтальное меню в браузере: