HTML: создание нумерованных и маркированных списков
Разберемся как создать два вида списков в HTML, без которых невозможно представить работу с текстом.
Создание маркированного списока
За создание маркированного списка отвечает контейнер <ul>, в котором каждый пункт начинается с тега <li>. Например:
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
Обратите внимание на то, что маркеры могут быть нескольких видов:
-
Круг (<ul type="disc">).
-
Окружность (<ul type="circle">).
-
Квадрат (<ul type="square">).
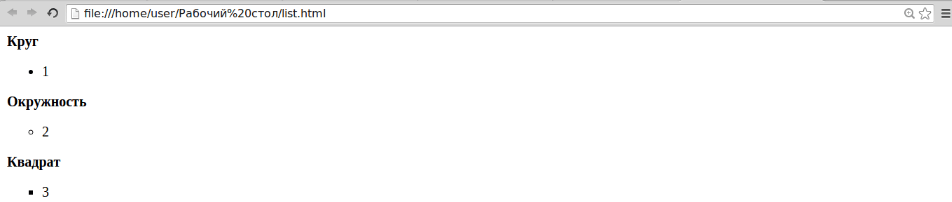
Например:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Виды маркеров</title>
</head>
<body>
<p><strong>Круг</strong></p>
<ul type="disc">
<li>1</li>
</ul>
<p><strong>Окружность</strong></p>
<ul type="circle">
<li>2</li>
</ul>
<p><strong>Квадрат</strong></p>
<ul type="square">
<li>3</li>
</ul>
</body>
</html>
Список в браузере:

Создание нумерованного списка
Нумерованный список создается при помощи контейнера <ol>. Каждый пункт начинается с тега <li>:
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
Если вам нужны арабские цифры, не используйте дополнительные атрибуты, поскольку данный формат используется по умолчанию. Если же вас интересуют другие элементы, то они бывают нескольких видов:
-
Прописные латинские буквы (A, B, C, ...): <ol type="A">.
-
Строчные латинские буквы (a, b, c, ...): <ol type="a">.
-
Прописные римские числа (I, II, III, ...): <ol type="I">.
-
Строчные римские числа (i, ii, iii, ...): <ol type="i">.
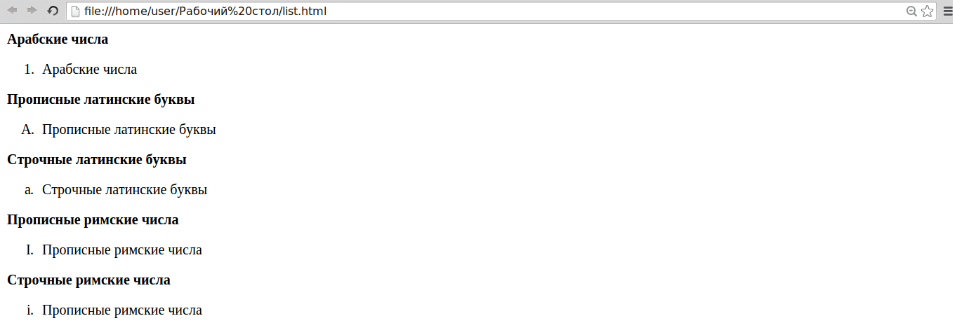
Например:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Нумерованный список</title>
</head>
<body>
<p><strong>Арабские числа</strong></p>
<ol>
<li>Арабские числа</li>
</ol>
<p><strong>Прописные латинские буквы</strong></p>
<ol type="A">
<li>Прописные латинские буквы</li>
</ol>
<p><strong>Строчные латинские буквы</strong></p>
<ol type="a">
<li>Строчные латинские буквы</li>
</ol>
<p><strong>Прописные римские числа</strong></p>
<ol type="I">
<li>Прописные римские числа</li>
</ol>
<p><strong>Строчные римские числа</strong></p>
<ol type="i">
<li>Прописные римские числа</li>
</ol>
</body>
</html>
Список в браузере: