HTML: создание таблиц
За добавление таблиц в HTML-документе отвечает тег <table>. Данный тег является контейнером для элементов, из которых “строится” таблица. Речь идет, например, о тегах <tr> и <td> (или <th>). Например:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>TABLE</title>
</head>
<body>
<table border="1" width="100%" cellpadding="5">
<tr>
<th>ячейка 1</th>
<th>ячейка 2</th>
</tr>
<tr>
<td>ячейка 3</td>
<td>ячейка 4</td>
</tr>
</table>
</body>
</html>
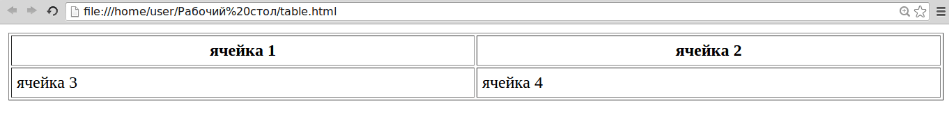
Таблица в браузере:

Основные атрибуты тега <table>
Рассмотрим основные атрибуты тега <table>:
-
За выравнивание таблицы отвечает атрибут align, имеющий несколько значений: left, right и center.
-
Цвет и фон задается при помощи атрибута bgcolor, а толщина границ вокруг таблицы и между ячейками “устанавливается” атрибутом border.
-
Расстояние между границей ячейки и содержимым задает атрибут cellpadding, а расстояние между внешними границами ячеек ー cellspacing.
-
Число столбцов в ячейке прописывается при помощи атрибута cols, а ширина таблицы устанавливается атрибутом width.
Основные атрибуты тега <td>
Рассмотрим основные атрибуты тега <td>:
-
Выравнивание содержимого по горизонтали делается при помощи атрибута align (допустимы значения left, right и center).
-
Цвет фона ячейки устанавливает атрибут bgcolor, число ячеек объединенных по горизонтали ー colspan, число ячеек объединенных по вертикали ー rowspan, а высота ячеек ー height.
-
Атрибут valign позволяет выровнять содержимое ячейки по вертикали (допустимы значения top, middle, bottom, baseline).
-
Ширина ячейки устанавливается атрибутом width.
Выравнивание таблиц
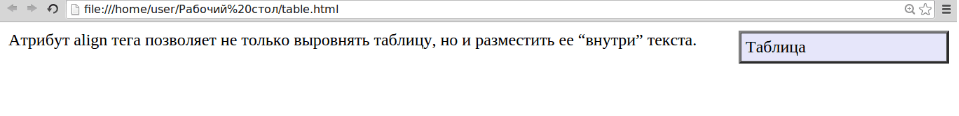
Атрибут align тега <table> позволяет не только выровнять таблицу, но и разместить ее “внутри” текста. Например:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание таблицы по правому краю</title>
</head>
<body>
<table width="200" bgcolor="#E6E6FA" cellspacing="0" cellpadding="4" border="2" align="right">
<tr><td>Таблица</td></tr>
</table>
<p>Атрибут align тега <table> позволяет не только выровнять таблицу, но и разместить ее “внутри” текста.</p>
</body>
</html>
Таблица в браузере: