HTML: создание переключателей и чекбоксов
Переключатели нужны в том случае, когда речь идет о выборе одного варианта из нескольких предложенных, в то время как чекбокс дает возможность отметить сразу несколько пунктов.
Создание переключателя в HTML:
<html>
<head>
<meta charset="utf-8">
<title>Переключатели</title>
</head>
<body>
<form action="handler.php">
<p><b>Переключатели или чекбоксы?</b></p>
<p><input name="vopros" type="radio" value="perekluchateli"> Переключатели</p>
<p><input name="vopros" type="radio" value="chekboxi"> Чекбоксы</p>
<p><input name="vopros" type="radio" value="drugoe">Другое</p>
<p><input type="submit" value="Выбрать"></p>
</form>
</body>
</html>
Создание чекбокса в HTML:
<html>
<head>
<meta charset="utf-8">
<title>Чекбоксы</title>
</head>
<body>
<form action="handler.php">
<p>Чекбоксы или переключатели</p>
<p><input type="checkbox" name="a" value="chekboxi"> Чекбоксы </p>
<p><input type="checkbox" name="a" value="perekluchateli"> Переключатели </p>
<p><input type="submit" value="Выбрать"></p>
</form>
</body>
</html>
</body>
</html>
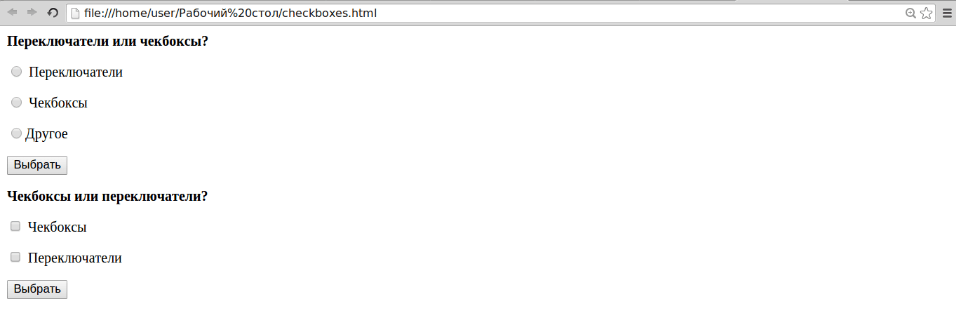
Переключатели и чекбоксы в браузере: