HTML: форматирование текста
Рассмотрим несколько важных моментов форматирования текста в HTML:
-
Работа со шрифтом. Выделим несколько ключевых тегов для работы со шрифтом:
-
<strong> и <b> 一 выделение текста.
-
<i> и <em> 一 курсив.
-
<u> 一 подчеркнутый текст.
-
<sup> и <sub> 一 надстрочный индекс.
Например:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Форматирование текста</title>
</head>
<body>
<p><strong>Содержание:</strong></p>
<ul>
<p dir="ltr"><li><em>Работа со шрифтами.</em></li></p>
<p dir="ltr"><li><u>Создание блока с отступом.</u></li></p>
<p dir="ltr"><li>Цвет, стиль и размер <sup>шрифта.</sup></li></p>
<p dir="ltr"><li>Переход на следующую строку и <sub>выравнивание текста .</sub></li></p>
</ul>
</body>
</html>
Текст в браузере:

Создание блока с отступом. За создание блока с отступом отвечает тег <BLOCKQUOTE>. например:
<p><strong><BLOCKQUOTE>Содержание:</BLOCKQUOTE></strong></p>
Текст в браузере:

-
Цвет, стиль и размер шрифта. Данные параметры задаются тегом <BASEFONT>, имеющим несколько атрибутов: color = (цвет шрифта), size = (размер шрифта), face = (перечень названий шрифтов). Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>. Чтобы поменять цвет шрифта, воспользуйтесь атрибутом color тега <font>. Чтобы добавить шрифт, нужен атрибут face тега <font>.
Например:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Форматирование текста</title>
</head>
<body>
<p><strong><BLOCKQUOTE><font size="2" color= "FF0000">Содержание:</font></BLOCKQUOTE></strong></p>
<ul>
<p dir="ltr"><li><em><font size="3" color= "7FFF00">Работа со шрифтами.</font></em></li></p>
<p dir="ltr"><li><u><font size="4" color= "40E0D0">Создание блока с отступом.</font></u></li></p>
<p dir="ltr"><li><font size="5" color= "BA55D3">Цвет, стиль и размер <sup>шрифта.</font></sup></li></p>
<p dir="ltr"><li><font size="6" "FFFF00">Переход на следующую строку и <sub>Hвыравнивание текста .</font></sub></li></p>
</ul>
</body>
</html>
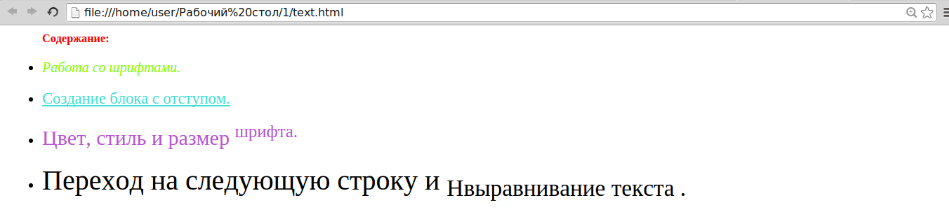
Текст в браузере:

-
Переход на следующую строку и выравнивание текста. Переход на следующую строк гарантирует тег тег <br>. Например:
<p dir="ltr"><li><em><font size="3" color= "7FFF00">Работа<br> со<br> шрифтами.<br></font></em></li></p>
Текст в браузере: