CSS: текстовые эффекты
Для создания текстовых эффектов с использованием тени существует свойство text-shadow. Обратите внимание на то, что данный способ оформления текста позволяет сделать акцент на заголовке, фразе, абзаце и пр. (также для этих целей можно оформить цитату).
Рассмотрим несколько примеров:
-
Контурный текст:
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.stroke {
font: 2em Arial, sans-serif;
text-shadow: blue 0 0 5px;
}
</style>
</head>
<body>
<p class="stroke">Пример №1</p>
</body>
</html>
-
Трехмерный текст:
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.stroke {
font: bold 3em Arial, sans-serif;
color: #0d3967;
text-shadow: #b5bfcb 1px 1px 0, #b5bfcb 2px 2px 0,
#b5bfcb 3px 3px 0, #b5bfcb 4px 4px 0,
#b5bfcb 5px 5px 0;
}
</style>
</head>
<body>
<h1 class="stroke">Пример №2</h1>
</body>
</html>
-
Нечеткий текст:
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.blur {
text-shadow: #000 0 0 5px;
color: transparent;
</style>
</head>
<body>
<h1 class="blur">Пример №3</h1>
</body>
</html>
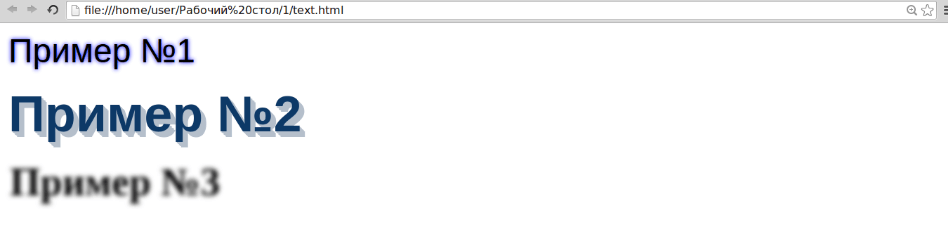
Текст в браузере: