CSS: стилизация цитат
Цитирование позволяет выделить важные тезисы на странице, поэтому к нему так часто прибегают создатели сайтов. В HTML цитата помещается в контейнер <blockquote></blockquote>, в котором предусмотрены такие параметры как border, border-width, margin, padding, font-size, color, background.
Рассмотрим, как это применяется на практике на примере цитат:
-
Цитата №1:
blockquote {
border-top: #999 4px solid;
border-bottom: #999 4px solid;
font-size: 16px;
margin: 12px 50px;
color: #999;
padding: 20px;
}
-
Цитата №2:
blockquote {
border: dotted #666 1px;
border-left:solid #ff5a00 7px;
margin:12px 42px;
padding:20px;
color:#345;
font-style:italic;
font-size:14px;
background:#fcfcfc;
}
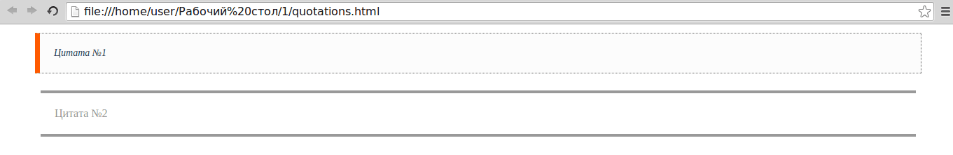
Цитаты в браузере: