CSS: свойства текста
Ключевым свойством форматирования текста в CSS является text-decoration, имеющий несколько значений:
-
none 一 текст по умолчанию.
-
underline 一 подчеркивание текста.
-
overline 一 черта над текстом.
-
line-through 一 зачеркнутый текст.
Например:
<head>
<meta charset="utf-8">
<title>Текст</title>
</head>
<body>
<style>
h1 {
text-decoration:none
}
h2 {
text-decoration:underline
}
h3 {
text-decoration:overline
}
h4 {
text-decoration:line-through
</style>
<h1>Оформление по умолчанию.</h1>
<h2>Подчеркнутый текст.</h2>
<h3>Линия над текстом.</h3>
<h4>Зачеркнутый текст.</h4>
</body>
</html>
Свойство text-align позволяет выравнивать текст горизонтально. Возможны такие значения как left, center, right, ustify. Свойство text-indent применяется тогда. когда речь идет об отступах перед абзацами:
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
</head>
<body>
<style>
p {
text-indent:1.2em;
}
</style>
<p>Свойство text-align позволяет выравнивать текст горизонтально. Возможны такие значения как left, center, right, ustify. Свойство text-indent применяется тогда. когда речь идет об отступах перед абзацами.</p>
</body>
</html>
Если же вам необходимо поменять регистр, используйте text-transform.
Допустимые значения:
-
capitalize 一 начальные буквы каждого слова заглавные.
-
uppercase 一 каждая буква заглавная.
-
lowercase 一 каждая буква строчная.
-
none 一 по умолчанию:
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
</head>
<body>
<style>
h1 {
text-transform:capitalize;
}
h2 {
text-transform:uppercase;
}
h3 {
text-transform:lowercase;
}
h4
{
text-transform:none;
</style>
<h1>Первая буква каждого слова заглавная.</h1>
<h2>Все буквы заглавные.</h2>
<h3>Все буквы строчные.</h3>
<h4>По умолчанию.</h4>
</body>
</html>
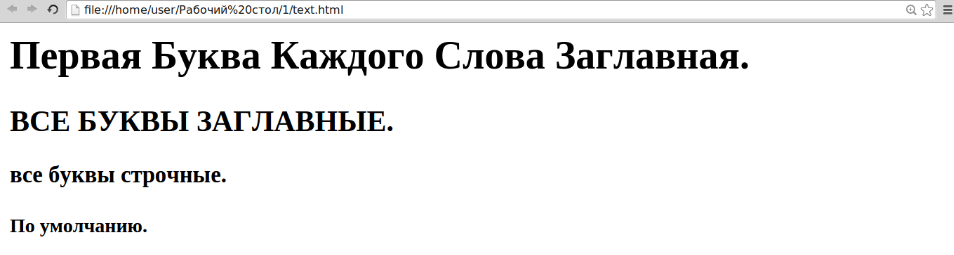
Текст в браузере: