CSS: свойства цвета и фона
Ранее мы рассказывали о том, как меняется цвет текста в HTML. Теперь же разберемся, как это сделать при помощи CSS. К примеру, если вы хотите сделать элемент body красным, пропишите в таблице стилей строки:
body {
color:red;
}
Если же перед вами стоит задача изменить цвет конкретного элемента, вам необходимо задать свой стиль. Что касается фона, то он задается при помощи свойства background. К примеру, вы решили сделать все заголовки зеленого цвета, а фон ー синим:
<html>
<head>
<title>Текст</title>
<meta charset="utf-8">
<style type="text/css">
body{
background-color:#0000FF
}
{
color:red;
}
h1 {
color:green;
}
</style>
</head>
<style>
</style>
<body>
<h1>Цвет и фон в CSS</h1>
<p>Инструкция по смене цвета шрифта и фона в CSS</p>
</body>
</html>
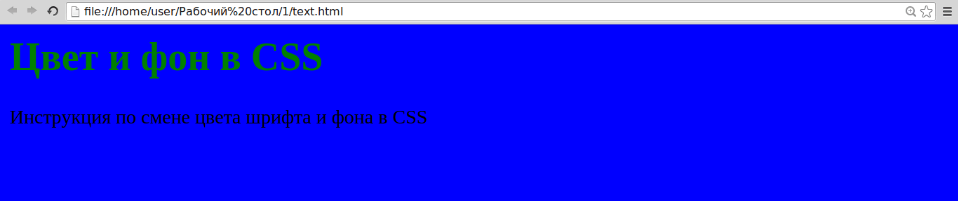
Текст и фон в браузере:

Кроме того, а качестве фона может быть использован рисунок. Например:
<html>
<head>
<title>Текст</title>
<meta charset="utf-8">
<style type="text/css">
body {
background-image: url(image/apple-blossoms.jpg);
background-color:#0000FF;
color:white;
}
</style>
</head>
<style>
</style>
<body>
<h1>Цвет и фон в CSS</h1>
<p>Инструкция по смене цвета шрифта и фона в CSS</p>
</body>
</html>