CSS: создание кнопки
О том, как создать кнопку в HTML, мы уже рассказывали. Теперь же рассмотрим, как это сделать при помощи таблицы стилей.
Для создания простой кнопки используйте тег <input>:
<input type="button" value="Кнопка" class="button">
Теперь добавьте таблицу стилей:
.button {
height:60px;
border-color:#000080 #6A5ACD #8470FF #0000FF;
border-style:solid;
border-width:5px;
background:#4682B4;
cursor:pointer;
}
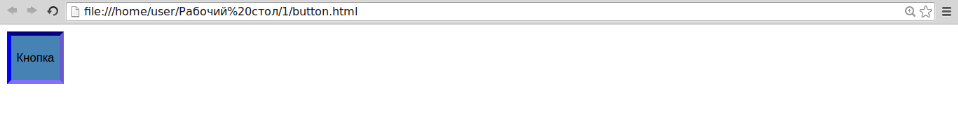
Кнопка в браузере:

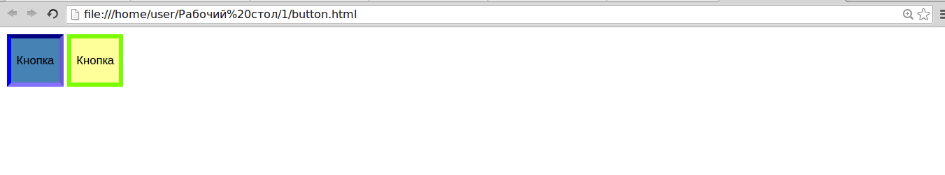
Рассмотрим таблицу стилей, в которой прописаны эффекты наведения на кнопку, где :hover отвечает за отображение кнопки при наведении, :active 一 при нажатии, а :focus 一 после нажатия:
.button:hover {
border-color:#7CFC00 #7CFC00 #7CFC00 #7CFC00;
border-style:solid;
border-width:5px;
background:#FFFF99;
}
.button:focus {
background:#ddd;
border-color:#ddd #333 #333 #ddd;
border-style:solid;
border-width:5px;
}
.button:active {
background:#228B22;
border-color:#ddd #333 #333 #ddd;
border-style:solid;
border-width:5px;
}
Кнопка в браузере: